My Next Experience - from Laravel to NextJs

It’s not always easy to learn something new but it’s often exciting. Coding in PHP has been my comfort zone for a long time, I didn’t like it at first (coming from a C/C++ background) but I have gotten used to it over time. So when the opportunity to work on a project with a different tech stack came, well… let’s just say I wasn’t prepared for what came “Next”. 😁
Introduction
In this post, I’ll be sharing my experience with using NextJs and Typescript, some of the things I’ve learned along the way, and some things that may help prepare you for working with NextJs. This will mostly be from my personal experience with this technology.
Before I continue, I’d like to note that I still mainly work with PHP. NextJs is great tool but I still have a long way to go before I can use it with confidence.
From PHP to Typescript
Some languages are easier to switch to than others. One of the first programming languages I learned back in college was C/C++ following that was Java. I found that switching from C++ to Java was relatively easy since many of the concepts in C++ can be applied in Java and the syntax was mostly similar. However, I had a different experience when switching from PHP to Typescript. There were some similarities but also a lot of differences. These are some of the major things that stood out for me:
- Getting used to having types for everything. Variables and function parameters must have explicitly defined types. As the name implies, Typescript really has a lot to do with types.
- Getting used to arrow functions. One thing similar between PHP and JS is the way functions are declared. In PHP you can write a function like this
function add($x, $y)in JS a function can also be written in a similar wayfunction add(x, y). JS however has arrow functions which have a different syntax:(<function parameters>) => <return value>. These functions are used a lot in JS. Here’s a good resource on arrow functions: link - Getting acquainted with asynchronous functions. In PHP, when we call a function we expect that when it returns it has already completed its task. Functions also behave in this way in JS, but in JS when you add the keyword
asyncto a function it won’t wait for its task to complete before returning. Learning aboutasyncfunctions also implies learning about promises and other related concepts.
From OOP to Functional Programming
Another difficulty I had in transitioning to NextJs was its use of functional programming. Having worked in PHP/Laravel for a long time I have already accustomed myself to thinking in OOP, whenever I need to solve a problem I would by default try to approach it with OOP in mind. But NextJs provides you with a structure that generally encourages functional programming.
This doesn’t mean that NextJs does not support OOP - it does to some extent, but it takes a bit of creativity on your part.
From Laravel to NextJs
A default Laravel installation has almost everything you need to get started on your web application, which makes Laravel an easy tool to pick up and use. It has its own file structure, ORM, and a lot of built-in support for popular 3rd-party services. When I tried NextJs the first time, most of the conveniences that I experienced with Laravel just weren’t there (or perhaps I haven’t discovered them yet). So as a developer with a PHP background, here’s what I would suggest you do to learn NextJs.
- Learn actual Javascript. NextJs is a Javascript framework, so this is obviously the basic requirement. I’ve written some JS code before but it was mainly using jQuery. I’ve never really written anything in just plain JS. So JS was something I needed to “re-learn.” Coming from PHP it isn’t that hard to learn JS though, they have a lot of similar syntaxes, they’re both interpreted languages, and they’re both dynamically-typed.
- Get familiar with React. NextJs is also a React-based framework. Some of the documentation for NextJs will make sense to you if you have at least a basic grasp of React concepts. I found this tutorial to be helpful.
- Learn Typescript. Although you can write code in NextJs using only Javascript, I strongly recommend taking the time to learn typescript. It introduces some disciplines that will really improve the way you code. Especially if you’re coming from a PHP background.
- Don’t compare NextJs with other frameworks (yet). I believe in learning a framework (or any other technology) first through the way it was intended to be learned by its author or developer. If you’ve worked with other frameworks before you might have some expectations or preconceived ideas of how things work or how things are done - this could affect how you learn the framework. You may or may not agree with me on this, but I suggest learning the framework as if it was the first framework you were trying to learn. Once you’ve done this you can then move on to comparing it to other frameworks or start bringing in some ideas from other technologies into your NextJs app.
- Try, Tweak, Test. Similar to point #4, try it out first without modifying anything just to see how it works. Then, add in a few tweaks of your own, test it and see how it affected the outcome. Rinse and repeat. In doing this, I have been able to have a general idea of what can work and what won’t work.
A Less Opinionated Framework
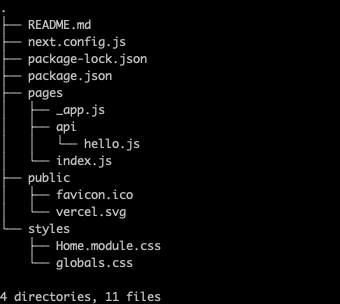
NextJs, in my opinion, is not as opinionated as Laravel. With NextJs you have more freedom to develop the way you want to. You can structure your code any way you see fit, use any library of your choosing, or not use any library at all. NextJs doesn’t impose a default structure for you to follow. In fact, a fresh installation of NextJs has a very minimal amount of files (excluding the node_modules folder).

For more experienced developers, this freedom opens up a whole lot of possibilities. But for newer developers, it could be daunting to piece together different services that other frameworks would have provided out-of-the-box.
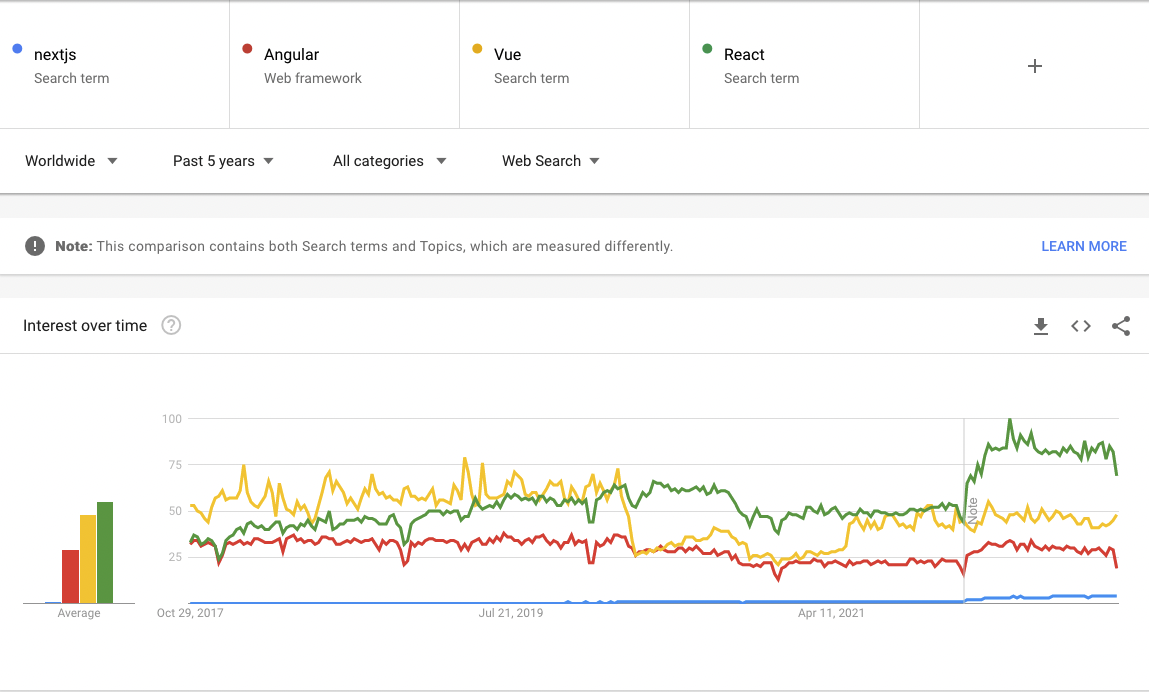
Conclusion: Is NextJs worth learning?
Looking at the trends for most major JS frameworks, interest in NextJs does seem to be gradually increasing. It may take a while for it to catch up with other established JS technologies. We can only hope it will eventually gain more popularity.
 You may or may not be using NextJs in a future project, but working with NextJs and Typescript has made me see web development through the perspective of another framework and programming language - and that has given me a lot to think about.
Technologies may come and go but the ideas, the principles, and the concepts that you learn from them are what really matters - and this is what will help you become a better developer.
You may or may not be using NextJs in a future project, but working with NextJs and Typescript has made me see web development through the perspective of another framework and programming language - and that has given me a lot to think about.
Technologies may come and go but the ideas, the principles, and the concepts that you learn from them are what really matters - and this is what will help you become a better developer.